Matthew Paul Thomas
on 23 November 2012
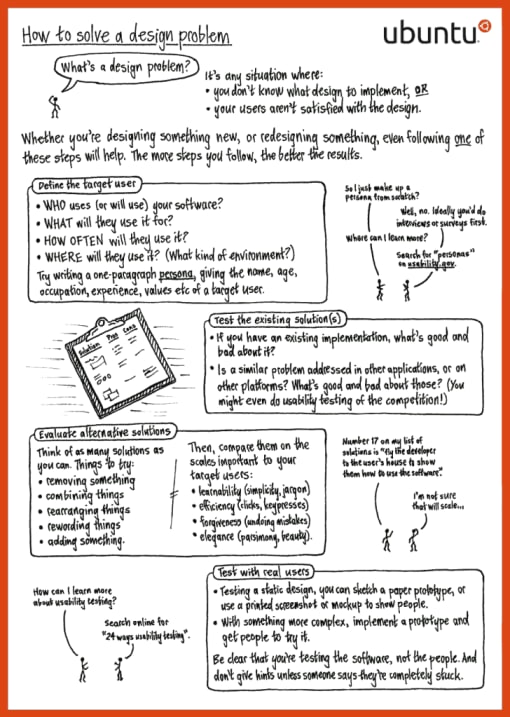
Earlier this year, I worked with other Canonical designers on a poster for Ubuntu contributors about how to solve design problems. This poster was shared with participants at the Ubuntu Developer Summit in California.
What’s a design problem?
It’s any situation where
- you don’t know what design to implement, or
- your users aren’t satisfied with the design.
Whether you’re designing something new, or redesigning something, even following just one of these steps will help. The more steps you follow, the better the results.
1. Define the target user
- Who uses (or will use) your software?
- What will they use it for?
- How often will they use it?
- Where will they use it? (What kind of environment?)
Try writing a one-paragraph persona, giving the name, age, occupation, experience, values etc of a target user.
Ideally, personas are based on interviews or surveys. Find out more about personas on usability.gov.
2. Test the existing solution
If you have an existing implementation, what’s good and bad about it?
Is a similar problem addressed in other applications, or on other platforms? You might even do usability testing of the competition.
3. Evaluate alternative solutions
Think of as many alternative solutions as you can. Things to try:
- removing something
- combining things
- rearranging things
- rewording things
- adding something.
Then, compare your alternative solutions on the scales that are important to your target users. These might include:
- learnability — simplicity, lack of jargon
- efficiency — reduced clicks, keypresses, movement etc
- forgiveness — the ability to undo mistakes
- elegance — parsimony, beauty, and alignment.
4. Test with real users
Testing a static design, you can sketch a paper prototype, or use a printed screenshot or mockup to show people.
With something more complex, implement a prototype and get people to try it.
Be clear that you’re testing the software, not the people. And don’t give hints unless someone says they’re completely stuck. 24 Ways has a good guide to fast and simple usability testing.