Canonical
on 22 March 2013
App patterns applied: clock key journeys
Moving forward with the design of the core apps, we’ve been working on the interaction details of the clock for a while now, building on these concepts introduced a few weeks ago.
As with the calendar and calculator, we have outlined typical tasks a user wants to accomplish. We call them key journeys.
We have grouped the key journeys of the Clock app around its four tabs; Clock, Alarm, Timer and Stopwatch.
Clock : what time is it in New York?
- Tap on “London” or swipe/scroll up to reveal a list of cities underneath
- Tap on “New York” on the list
- View scrolls back up, and shows the time in New York
Clock : adding a new city
- Swipe up from the bottom edge to reveal toolbar
- Tap on “Edit”
- Tap on “Add city”
- Select a city from the alphabetical list, or tap on the search field
- Type in the name of the city, and select one from the results
- New city is added to the list, you can rearrange the list by dragging list items around
- When ready, tap on “Done” to return to the main view
Clock Easter egg: sunrise and sunset times
Here’s a little trick we’d like to add to the clock face: By tapping on it, you get the sunrise and sunset times for that location. To revert back to normal clock face, just tap on it again. Easy!
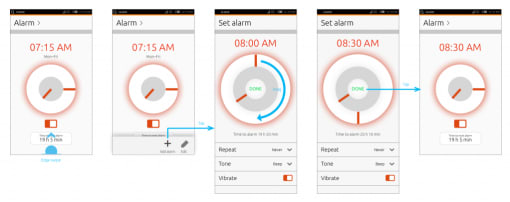
Alarm : set an alarm
- To change the alarm time tap on the clock face
- Clock face pops out larger, dial become interactive and a “Done” button appears in the middle
- Turn the hour and minute dials to set the time. Counter above shows the set time. The label underneath dynamically shows the time to this alarm.
- To make the alarm repeat, tap on “Repeat“ and a multiple selection list appears. To close, tap on “Repeat” again.
- Similarly, you can tap on “Tone” to set the alarm tone
- When you’re happy with your alarm, tap on “Done” in the middle of the clockface
- Clockface pops back into its default size and alarm is toggled on
Alarm : toggle alarms on and off
- Tap on ”Time to next alarm” or swipe up to see the list of alarms
- As the panel containing the list slides in, the view with the clockface compresses to show just the digital clock and the “Time to next” button
- In the list you can toggle alarms on and off
- Return to the main view by swiping down, or tapping on the top part of the screen
- Main view displays the next alarm, if no other alarm is selected
Alarm : create a new alarm
- Swipe up from the bottom edge to reveal toolbar
- Tap on “add alarm”
- Clockface pops out to an edit mode.
- Turn the dials to set the alarm time
- Use options below to set Repeat, Tone and Vibrate
- Once happy, tap on “Done” in the middle of the clock face.
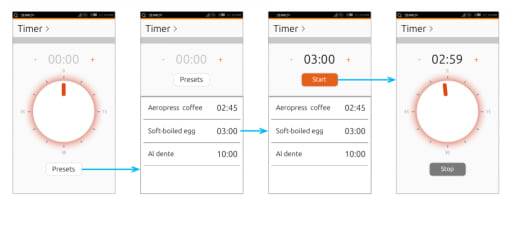
Timer : set timer manually
- Turn the dial clockwise to the time you want (alternatively, tap on plus and minus to add or subtract a minute)
- Tap “Start” and wait
- When the timer hits zero the alarm sounds off
- Acknowledge by tapping on “Done”
Timer : set timer from a preset
- Tap on “Presets” or swipe/scroll up to reveal a list of presets
- Tap on a preset, for example “Soft boiled egg”
- Timer changes to the time set by the preset
- Press “Start” to begin countdown
Stopwatch : simple stopwatch start, stop and reset
- Tap on “Start” to make stopwatch go off
- Tap on “Stop” to stop it. Tap on “Start” again, to continue or “Reset” to clear the stopwatch
Stopwatch : recording laps
- Tap on “Lap” to create a lap
- Lap counter in the middle rotates to the next number up
- Lap also creates a blip on the rim of the clock face. It expands and fades out in a few seconds
- To see the list of laps, tap on the lap counter or swipe/scroll up
Stopwatch Easter egg: time zoom

Finally, let’s have a look at a little playful detail that’s baked into the stopwatch. The stopwatch clock face has two modes: the first one shows seconds on the outer ring and hours on the inner ring. It’s all good and normal, but if you want to see time in finer detail and the dials rotate faster, just tap on the clock face – the view zooms in to display 1/100 seconds on the outside and seconds on the inside. This does not affect the timekeeping in anyway. To switch back, just tap on the clock face again.
That’s it! We’ll be chatting about this app and others in the usual places; the Ubuntu Phone mailing list and the IRC channel.